A Quick Overview of Pritt Entertainment Group
Pritt Entertainment Group
A WordPress site built from a custom theme focused on presenting a clean and professional layout to highlight content.


Project Completion Date
January 12, 2018
Client Location
Akron, Ohio
Services Provided
Web Design
Web Development
Consulting
Client Industries
Creative
Video Production
Animation
Graphic Design
Photography
Marketing
Team Notes
PEG has been a great partner of ours for years. The opportunity to rebuild their site from the ground up was one we were sure not to miss.
Learn about our process on this project.
Planning and Organization
Kicking off the project, we sat down for several planning calls with Pritt Entertainment Group to understand the client’s desired direction of the site. The goal, as is the case with most planning sessions, is to establish the following:
- Types of content on the site
- Who will be administering the website
- Types of users looking for content
- Design qualities and needs
- Brand guidelines
Once the above items are determined, we’re ready to push into actually building the site.
Design Conceptualization
The goals of PEG’s design were simple – to establish a clear identity based on the brand guidelines which allowed them to showcase their videography, and other, work. In doing so, we had our work cut out for us to discover how the leading websites were handling video content. We tracked down a few high performing websites and noticed something interesting – no one was putting video directly on the page. Instead, they were using play buttons with simple image backgrounds which, when clicked, would open a full-screen modal window containing the video.
We began to do research into the modal video design pattern and discovered by using this approach, we would save over 3 seconds of page load time per video. The target mark for modern websites is to load in under two seconds, so even a single video can push a site above that. Since PEG would be using multiple videos per page, we adopted this as the most robust model for moving forward.
Another critical design goal was to allow the users to quickly and easily find projects related to the industry or service in which they worked. Thus, we broke PEG’s work into two distinct categories – portfolio entries and case studies. Case studies would allow PEG to publish an in-depth analysis of projects with larger scopes while the portfolio would only provide brief overviews of smaller projects which could be used in quick sales pitches. And, by including filter tools for end users, they could quickly identify which projects applied to the services they were searching.
Content Development and Entry
By the time the website was ready for content entry, we had completed the content management system. As with all of our projects, we then took our time to provide documentation and training to PEG and its website administrators.
Utilizing this knowledge, PEG entered the site content on their own with little help from ourselves – saving thousands of dollars in entry costs. After the material was in place, we collaborated on a final round of quality checks on the site, and once validated, took the site live on PEG’s hosting in under thirty minutes.
Take a look at how it turned out.
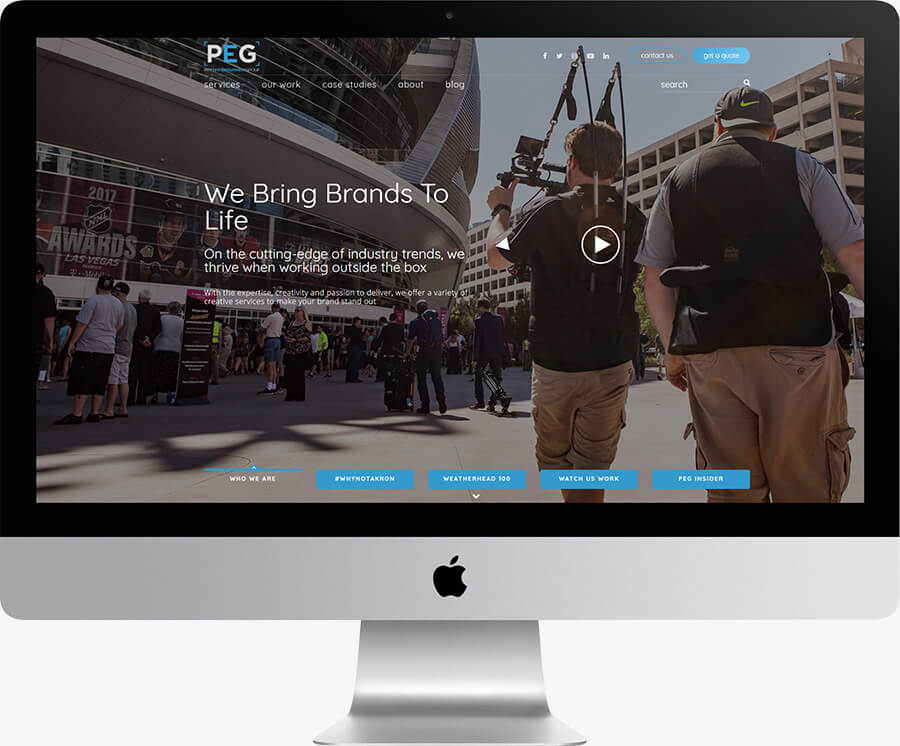
A Desktop View of the Top of the Homepage
Being a video-focused creative agency, we built a homepage centered on video content. Each slide in the hero had the capability of expanding into a video should it be clicked.

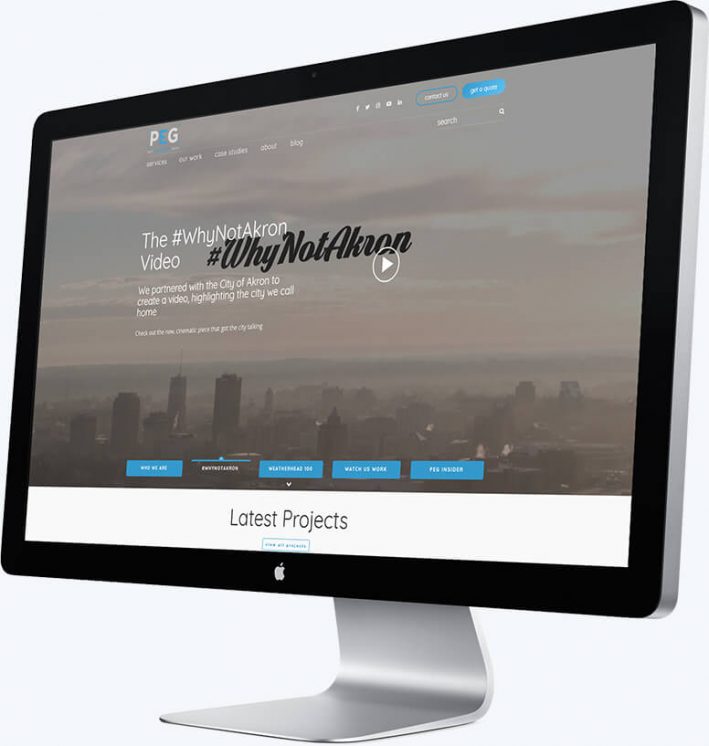
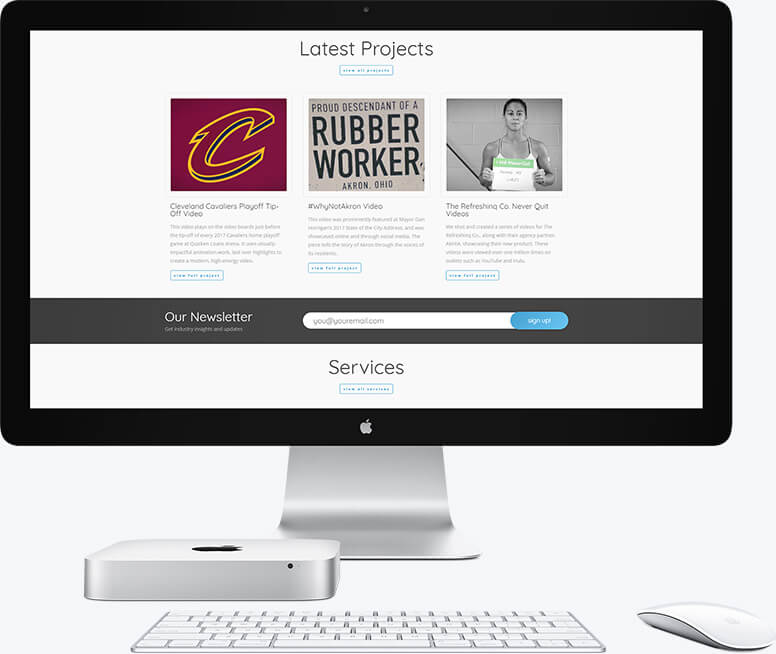
A Desktop View of the Mid-Section of the Homepage
With PEG constantly updating their portfolio, we provided them with a section feature their latest work on the homepage.

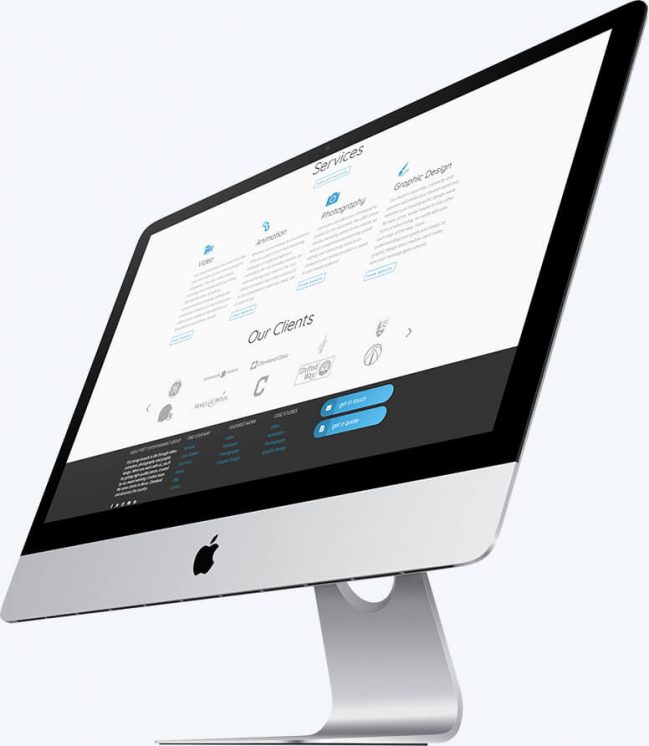
A Desktop View of the Bottom of the Homepage
At the bottom of the homepage, we created a section to feature both prominent clients with whom PEG has worked as well as a section to focus on SEO-heavy content for their services.

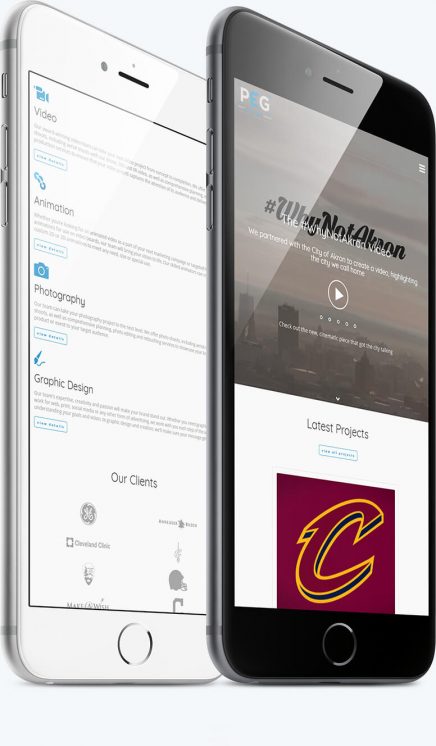
A Mobile View of the Homepage
The mobile view of the homepage didn't change much, however we did slim down the amount of content on the page to speed up mobile page load.

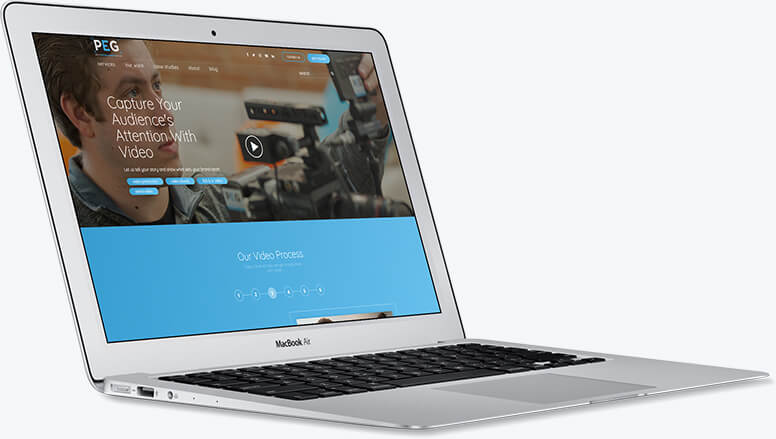
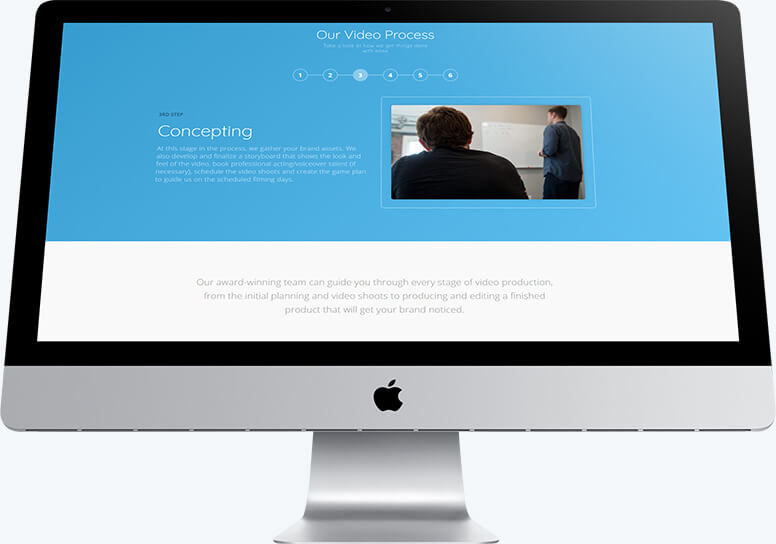
A Desktop View of a Service Page
A service page again gave the ability to include a video showcasing the service. Below that, an interactive slider was implemented to show off the process involved with each service.

A Desktop View of a Service Page
A better view of the service slider and the content within it.

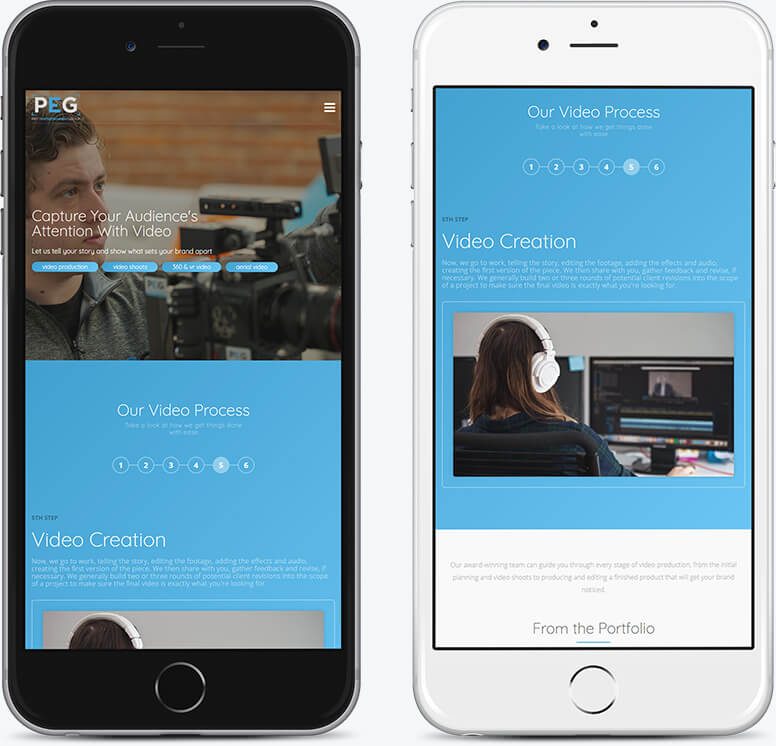
A Mobile View of a Service Page
On mobile, we maintained much of the structure and simply re-laid out a few sections to make sure the content was usable at smaller screen resolutions.

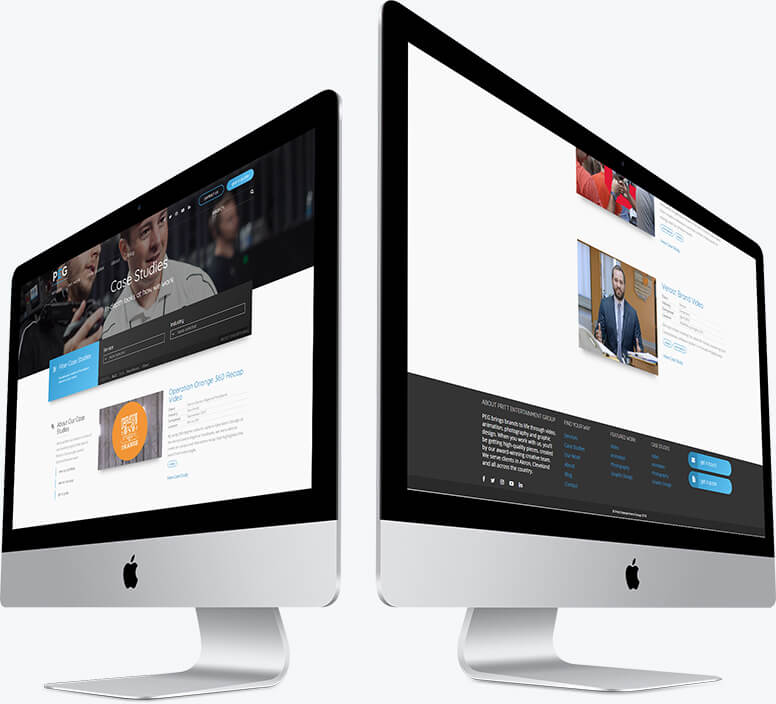
A Desktop View of the Case Studies Page
The case study page complete with filters so that users could find work that was most relevant to them.

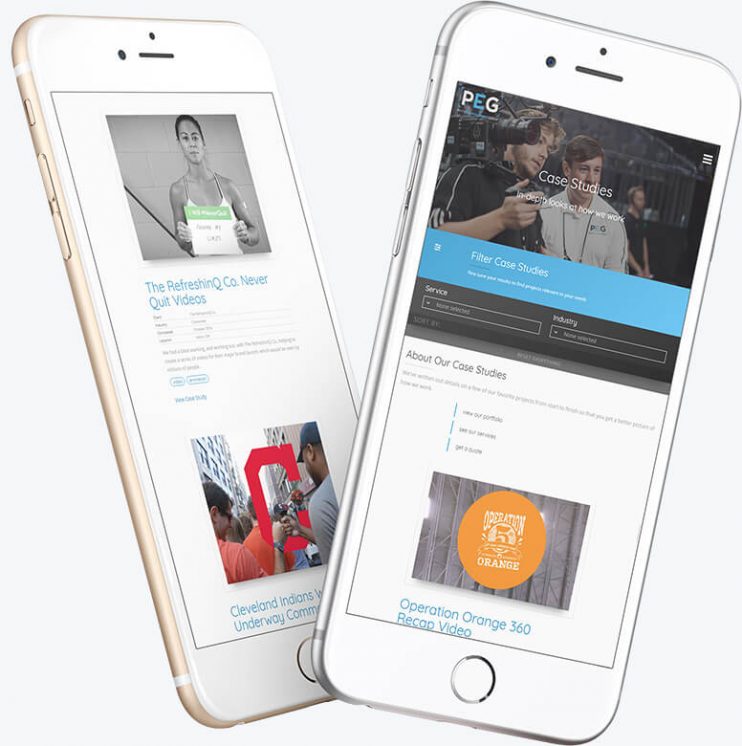
A Mobile View of the Case Studies Page
The mobile view of the case studies page shows how content can be adjusted to fit smaller screens.